将wordpress上的图片分离到阿里云 OSS 上
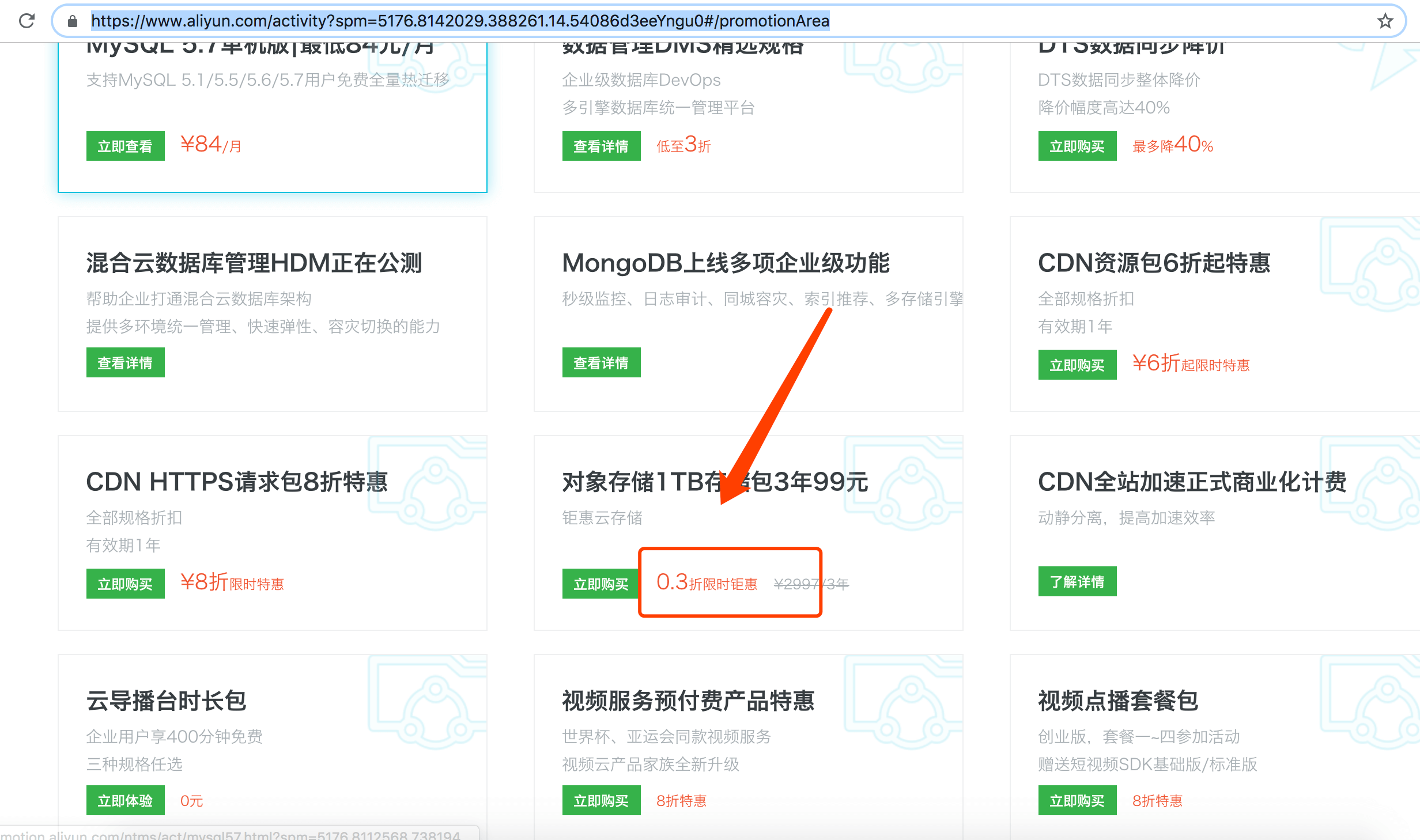
这段时间阿里云对象存储 OSS 做活动(推广活动地址,留意里面的“热门推荐”,下有“对象存储”),3年 1T ,仅要99¥,0.3 折便宜到接近免费了。正好有把博客图片剥离出去的想法,便弄了一个来体验下。

把图片独立到阿里云 OSS(或者其他独立服务器) 上,可以分担原服务器的IO 压力,也可以提供访问速度。下面详细说明分离的实现步骤。
1 、购买阿里云 OSS
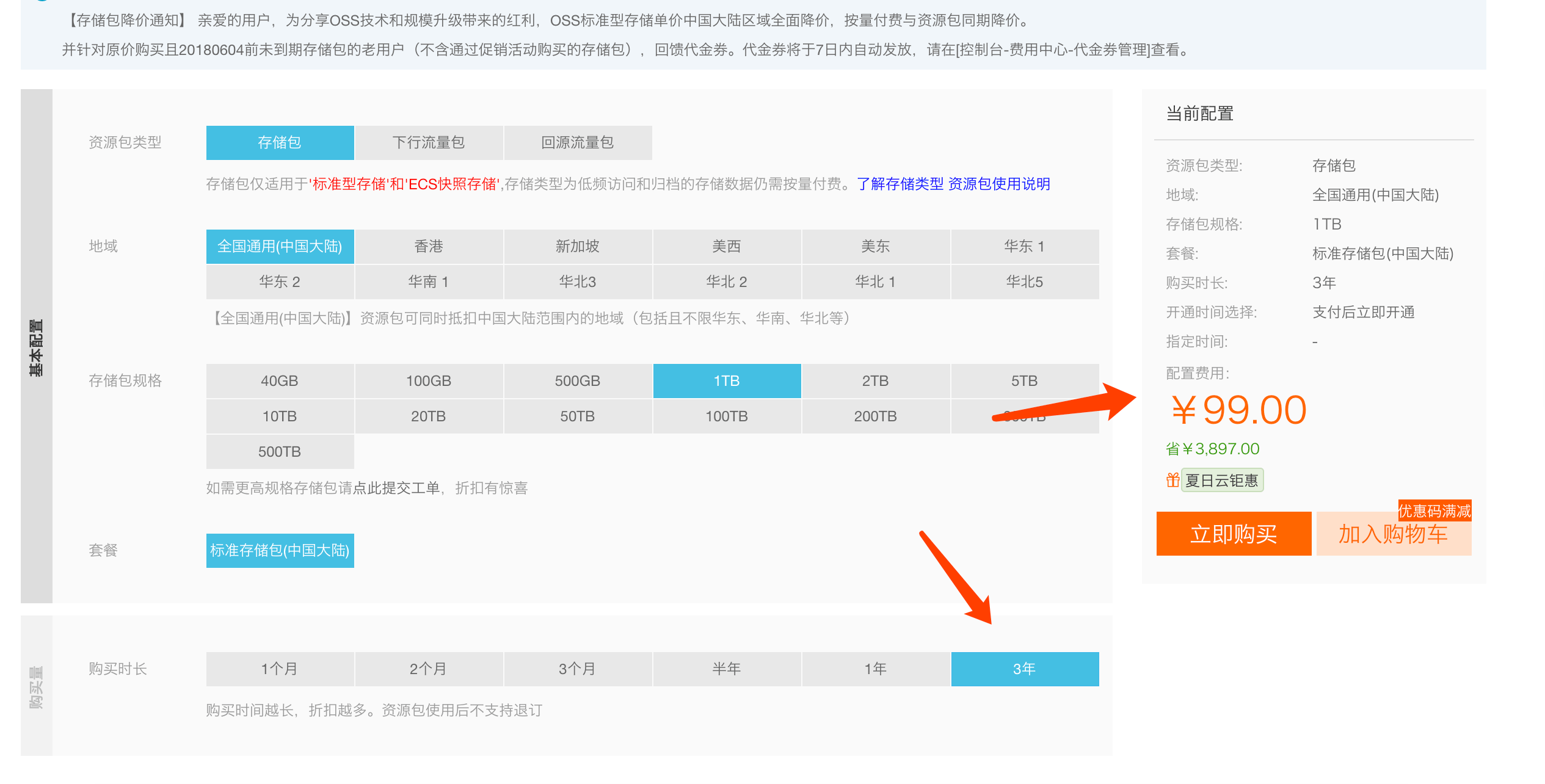
登录阿里云,在导航栏进入 OSS 购买页面,也可以瞧瞧阿里云首页上“最新活动” 有没有入口,说不定有惊喜呢。反正找到OSS 购买导向页,选择自己需要的套餐后,点击“立即购买”后付费完成即可。

2 、配置阿里云OSS
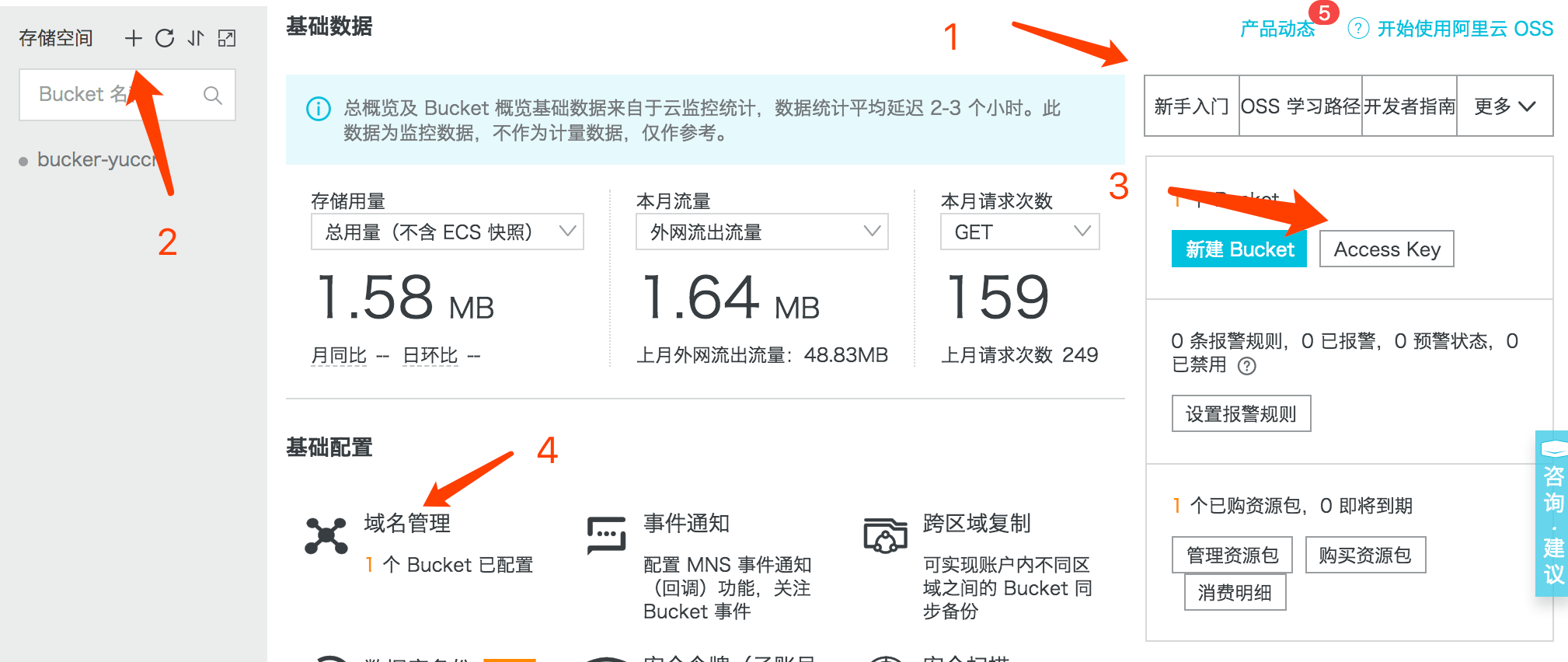
购买完成后,即可进入OSS 设置页面。如下

1)对该应用不熟悉的,可以看看 箭头1所指的说明,文档较为详细,一般阅读不会有什么歧义。
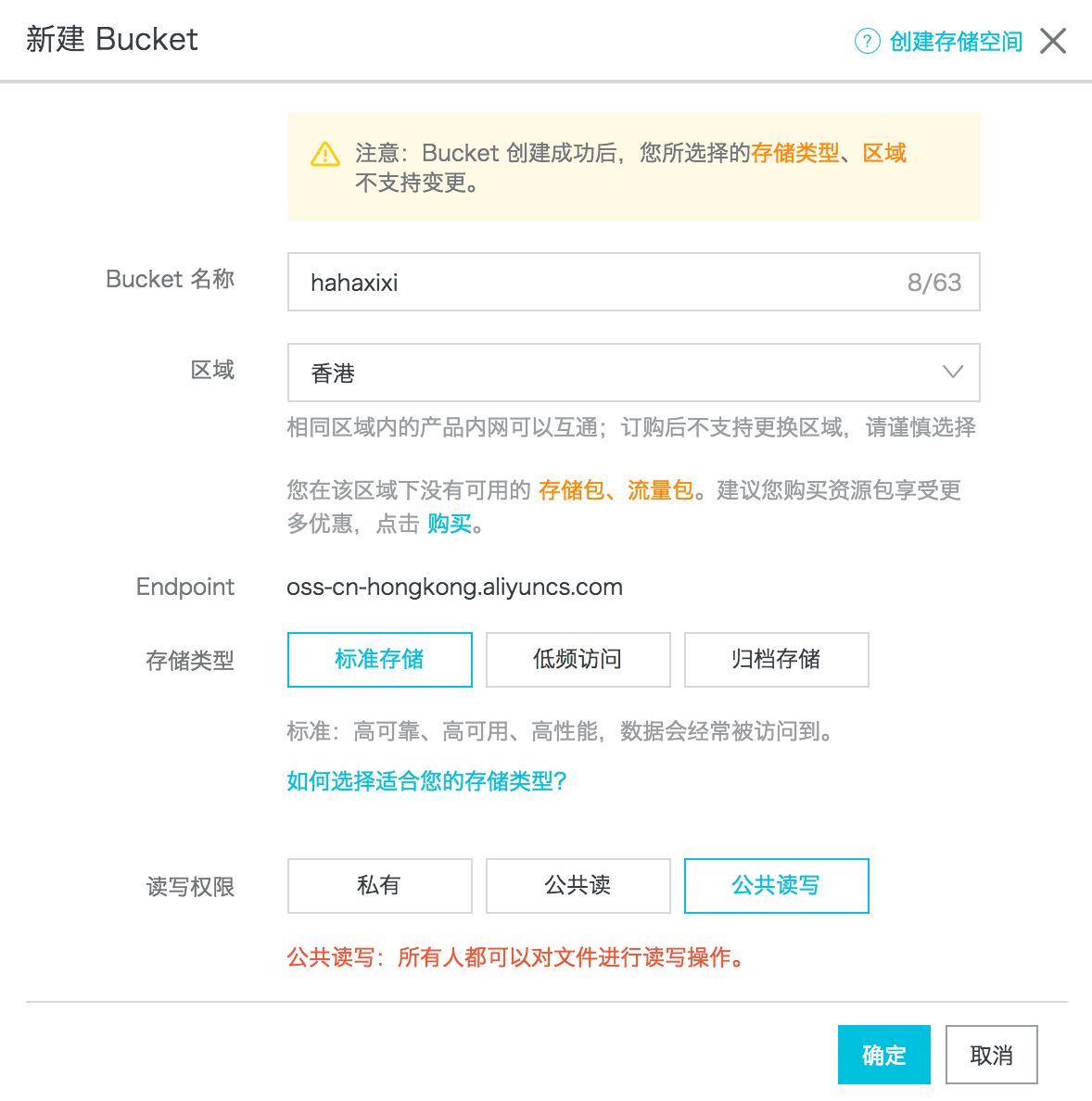
2)箭头2 上有一排小按钮,增加Bucket的按钮就在这,根据提示创建自己需要的Bucket即可。

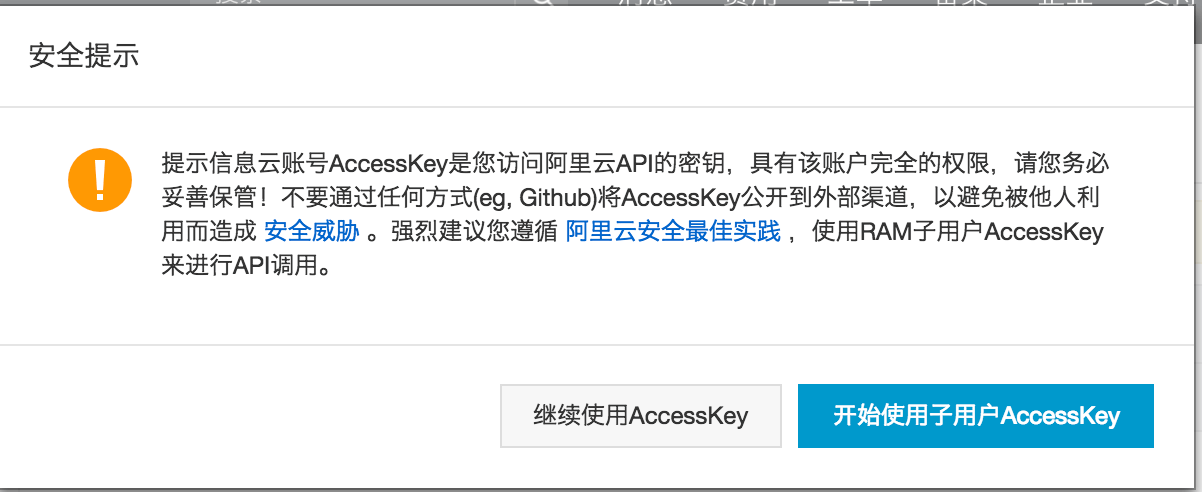
3)箭头3 上,点击创建Access Key,这个数据待会在 WP 和 OSS 对接时候需要用到。这步留意下,阿里云可能会有友好的安全提示,提示使用子用户AccessKey,按照提示,创建一个子用户的AccessKey 即可,同时给予其对 OSS 的操控权限,后续自己也可以使用该 Key 通过API操控Bucket。

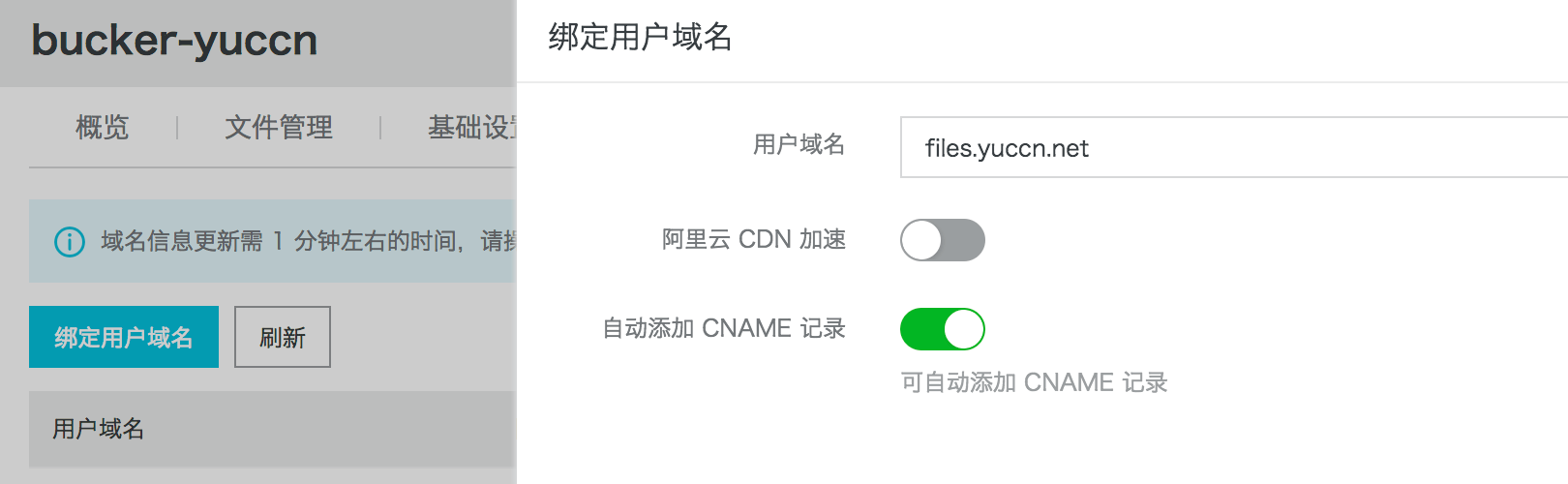
4)绑定域名,在前面图片中箭头4所示入口,或在Bucket 页面的“域名管理” tab 进入。对 Bucket 进行一个(也可以多个)域名绑定(如下)。

上图,如果绑定的域名也是在阿里云购买的,可以勾选“自动添加CNAME记录”,否则,需要在该域名的注册商网站那去配置个CNAME记录指向该Bucket,也就是增加一个CNAME 的记录类型,记录值为类似“your_bucket_name.oss-cn-hongkong.aliyuncs.com” 这样格式的一个记录值。
注:这步不是必要的,也可以不绑定用户域名,只是绑定用户域名看起来更优雅一点。
3、 wordpress 后台安装和配置“OSS Upload”插件
在WP后台插件设置上,进入搜索页面,搜索“OSS Upload” 进行安装,安装完成后进入该插件配置。

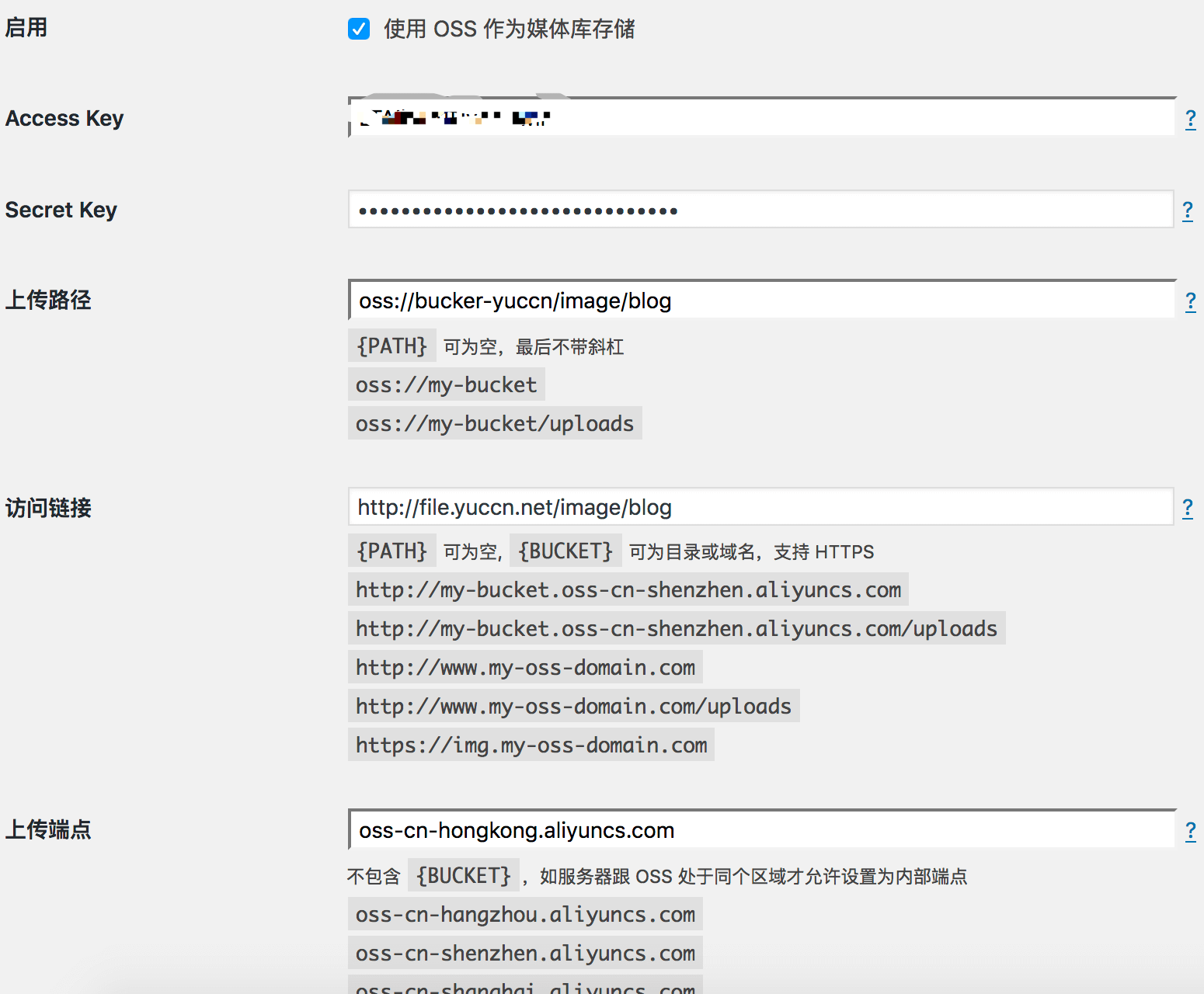
上面前面两个Access Key 和 Secret Key 为 2-3步骤中生成的,其他根据自己的Bucket 进行配置即可,配置下面小提示也较为详细。注意下“访问链接”选项,如果2-4 步骤有绑定域名,用绑定的域名,否则使用原来的那个“your_bucket_name.oss-cn-hongkong.aliyuncs.com” 链接。
前面几项设置后,下面有一个测试按钮,可以通过点击“测试一下”看看对接是否成功。
注意:该页面最底下还有一个“复制附件到本地存储 /var/www/wordpress/wp-content/uploads”的复选框,默认不勾选,这步可根据自己需求做选择。(推荐勾选,确保数据能备份到自己的服务器上,否则OSS 快过期时候,数据想拿回来还不好弄,它是按照流量算的)
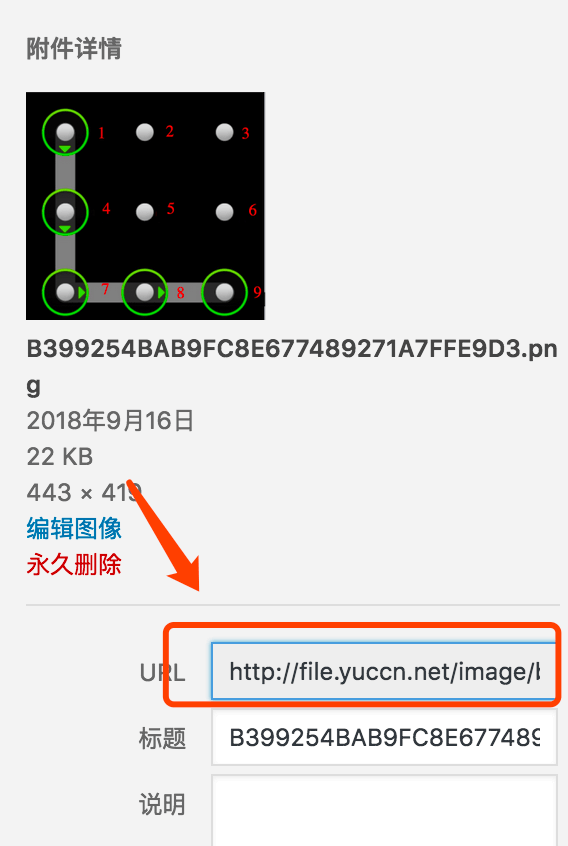
到这里,上面流程如果没有问题,那么配置就基本算完成了,可以测试一下上次图片,看看图片链接是否在OSS 上,注意下图链接,若没成功,这个图片链接应该是“https://blog.yuccn.net/wp-content/uploads/xxx”的,这里已经被转存到file.yuccn.net 下了,也即是成功的存在OSS 上面了。

4 、完善工作
上面几步基本完成了配置工作,该插件没有对之前的图片自动做同步过去(或者是我没有找到方法?),需要手工把之前的老图片同步到OSS 上面去,这里,编写一个脚本去同步。
同步脚本:
#-*- coding: UTF-8 -*-
import os
import json
import oss2
from itertools import islice
def load_json_by_file_path(file_path):
file = open(file_path)
data = file.read()
json_dict = json.loads(data)
return json_dict
'''
请求器
'''
# https://help.aliyun.com/document_detail/88426.html?spm=a2c4g.11186623.6.750.4e905779TpZdVm
class Requester:
def __init__(self, conf_file):
conf = load_json_by_file_path(conf_file)
auth_data = conf["auth"]
auth = oss2.Auth(auth_data["access_key_id"], auth_data["access_key_secret"])
self.bucket = oss2.Bucket(auth, conf["host"], conf["bucket"])
def dir(self):
for b in islice(oss2.ObjectIterator(self.bucket), 10):
print("path:" + b.key)
def upload_file(self, file_path, romote_path):
#print(file_path + " -> " + romote_path)
with open(file_path, "rb") as fileobj:
self.bucket.put_object(romote_path, fileobj)
def upload_dir(self, dir_path, romote_path):
file_names = os.listdir(dir_path)
for file_name in file_names:
file_full_name = dir_path
if not file_full_name.endswith("/"):
file_full_name = file_full_name + "/"
file_full_name = file_full_name + file_name
if file_name.startswith("."):
print("ignore path:" + file_full_name)
continue
if romote_path.endswith("/"):
romote = romote_path + file_name
else:
romote = romote_path + "/" + file_name
if os.path.isdir(file_full_name):
self.upload_dir(file_full_name, romote)
else:
self.upload_file(file_full_name, romote)
if __name__ == '__main__':
requester = Requester("conf/conf.json")
requester.upload_dir("/var/www/wordpress/wp-content/uploads", "image/blog")
'''
上面的conf/conf.json 为:
{
"auth": {
"access_key_id":"your_access_key_id",
"access_key_secret":"your_access_key_secret"
},
"host":"http://oss-cn-hongkong.aliyuncs.com", # 你的oss path
"bucket":"your_bucket"
}
'''该脚本就是按照阿里云的OSS SDK参考说明 编写的,环境需要依赖 OSS 的 SDK,需要运行 pip install oss2 安装一下。
上面脚本运行后,老数据就同步过去了。但是老文章还是引用本机的图片,处理这个,有两个简单做法:
1 )在数据库把老的链接为新的链接,如:UPDATE wp_posts SET post_content = REPLACE( post_content, ‘原图片链接’, ‘ 新链接’ ) ;
2)如果不想修改数据库,可以在“外观”-“ 编辑主题”里面找到 模板函数 (functions.php) ,增加一个add_filter即可。
function add_after_post_content($content) {
$content = str_replace('your_host/wp-content/uploads/', 'file.yuccn.net/image/blog/', $content);
return $content;
}
add_filter('the_content', 'add_after_post_content');(全文完)
(欢迎转载本站文章,但请注明作者和出处 编程想法 – Yuccn )